介绍
ctjee框架,前身为BMS(Business Manage SYS)架构。2009年始创于珠海。作者一直在寻求以原为本设计思想,内容可控。摒弃第三方框架(Spring、Struts)分层迭代、接口调用、映射Bean、配置文件等等繁琐的方法。以MVC为模型,简单、直接、迅速,技术化繁为简,而非把时间浪费在架构的配置、学习、调试、使用和问题处理上。
ctjee框架经过近十年,1000多个,大中小软件项目的测试、应用、改造、升级的演变。也逐步开放服务于个人、企业及政府机构。最终的目的是实现用户自主构建应用平台。
ctjee框架在设计和使用上,基于本身的Servlet技术,完全采用源码的驱动方法。通过OP层调用SQL层。配备变量监听、安全访问、事务模式及完善的异常追踪日志记录。同时在原框架中配置有基础数据输入校验功能(必输项、长度),减少开发人员的工作量增强软件质量。
ctjee框架以数据库表为单元或称之为模块。 使用代码生成器时必须要确保单元表包含:表中文名、表主键(一个)、以及字段和字段描述。在Dao层采用面向原子的操作结构设计,在访问数据时可以交叉使用非常方便。
ctjee框架可以开发所有的WEB、手机、微信、小程序应用系统,或者您可以在它的基础上封装更多个性化的结构。
ctjee框架未来的发展方向:持续迭代MySql、Oracle及多UI版本;为使用者提供配套的应用小程序、及前后台应用服务组件;为企业提供安全责任制的应用级服务。
系统结构

主要特性
访问路径具有安全验证机制。分别支持.ext|.com|.ando。
单点登录
完整的后台管理,具备人员-部门-权限-菜单机制,人员多角色切换功能。
分页、查询、新增、修改、删除、数据字段验证(必输项+长度)+ java后台管理代码。一建生成,直接可用。
支持界面跳转及异步处理两种数据交互模式,并通过数据缓冲区直接与持久层进行封装,方便数据赋值。
框架完整封装与JBPM工作流的无缝对接,支持表单的审批、核准、退回、完成等流程任务。
使用多线程分布式计算技术,解决大数量实时数据统计、报表查询及大数据量计算任务。
通过缓存字典+自定义标签,实现实时字典翻译功能。
支持多维数据源访问链路,用于交互系统数据报表检索和查询。支持数据库事务模式;支持存储过程调用。
支持自定义表单,自定义工作流。
支持框架自由伸缩式业务扩展。
基础组件
- Bootstrap ace
- jQuery
- dwr
- Ajax
- MiniUI
- bootstrapAutocomplete
- zeroModal
- mloading
- My97DatePicker
- ppfiledown(多文件流传输)
- jquery.tips.js
- zTree_v3
- b.tag(自定义标签)
- .druid-1.0.1(数据库连接池)
- .template.xlsx(百万大数据导出xlsx)
- .jacob(文档转换工具)
-
.jbpm(工作流引擎)
- .netty-all-5.0.0(通讯服务组件)
- .json-lib-2.2.2-jdk15
- .log4j-1.2.17(日志工具)
- .Highcharts(图表工具)
- .fckeditor(在线编辑器)
技术选型
1、系统环境:Java EE 8 ,Servlet 3.0
2、持久层:Alibaba Druid 1.2.x
3、视图层:Bootstrap ace
基础功能
用户档案:创建系统操作者的基础档案信息、用户名、账号、密码等等。
用户角色:设置用户的角色、根据角色分配用户的操作菜单及功能,支持用户多角色。
角色管理:用于维护角色的基础信息。为角色分配提供基础数据支撑。
部门管理:隶属系统组织机构(总公司、分公司、部门),为用户档案做数据支撑。
菜单管理:主要配置菜单项及菜单树结构。
缓存字典:运行时加载固定数据字典,通常指不经常维护的数据字典。结合系统函数及标签一起使用。
运行参数:系统运行时的一些调整配置。
日志查询:系统记录用户操作日志记录和查询。
代码生成:前后端代码的生成(java、jsp)及动态CRUD语句。
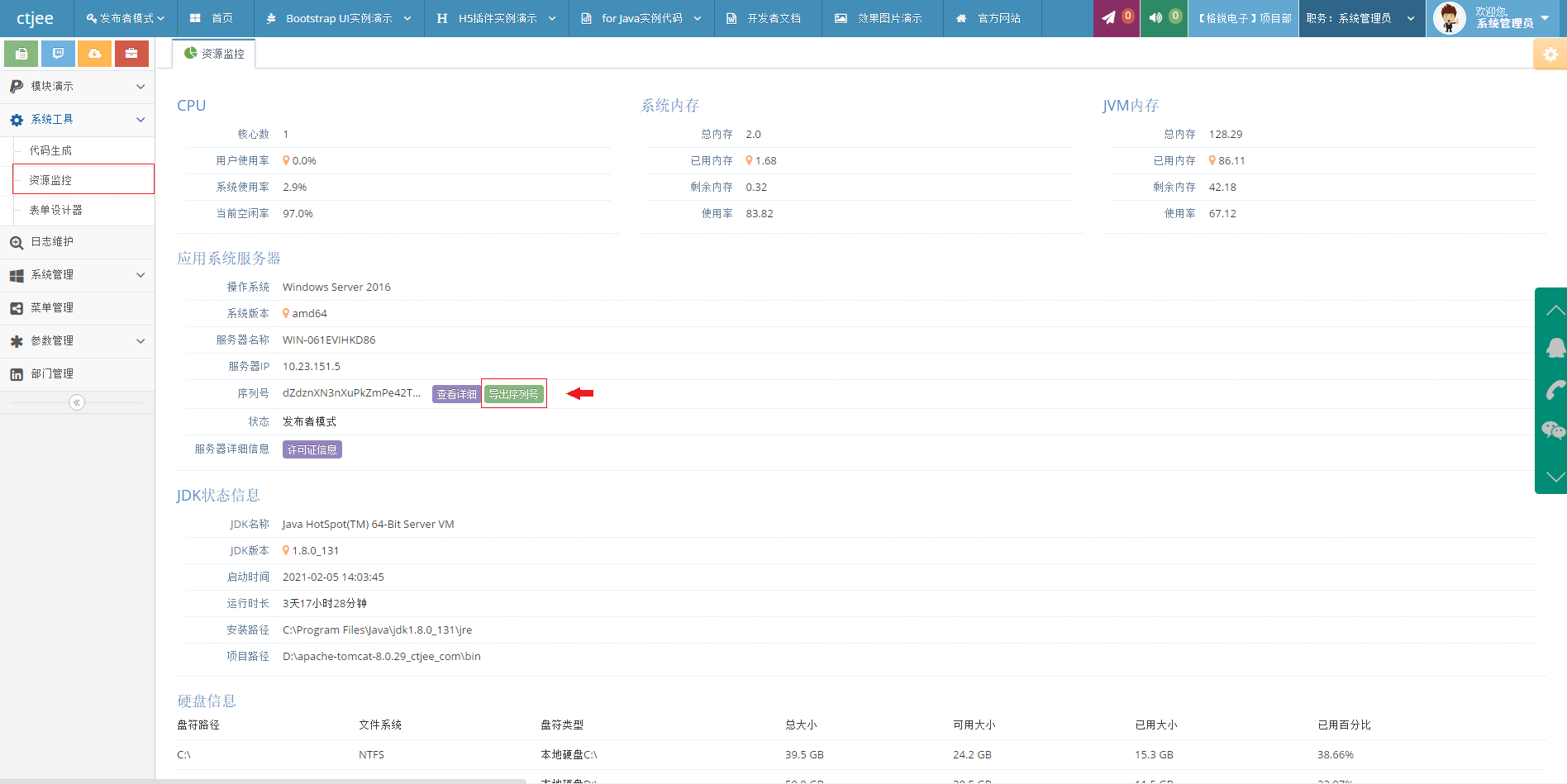
资源监控:系统CPU、内存、磁盘、堆栈等相关信息。
表单设计器:拖动表单元素生成相应的HTML代码。
连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
代码案例
目录结构
开发工具下载
Eclipse

单点登录
完整的后台管理,具备人员-部门-权限-菜单机制,人员多角色切换功能。
分页、查询、新增、修改、删除、数据字段验证(必输项+长度)+ java后台管理代码。一建生成,直接可用。
支持界面跳转及异步处理两种数据交互模式,并通过数据缓冲区直接与持久层进行封装,方便数据赋值。
框架完整封装与JBPM工作流的无缝对接,支持表单的审批、核准、退回、完成等流程任务。
使用多线程分布式计算技术,解决大数量实时数据统计、报表查询及大数据量计算任务。
通过缓存字典+自定义标签,实现实时字典翻译功能。
支持多维数据源访问链路,用于交互系统数据报表检索和查询。支持数据库事务模式;支持存储过程调用。
支持自定义表单,自定义工作流。
支持框架自由伸缩式业务扩展。
- Bootstrap ace
- jQuery
- dwr
- Ajax
- MiniUI
- bootstrapAutocomplete
- zeroModal
- mloading
- My97DatePicker
- ppfiledown(多文件流传输)
- jquery.tips.js
- zTree_v3
- b.tag(自定义标签)
- .druid-1.0.1(数据库连接池)
- .template.xlsx(百万大数据导出xlsx)
- .jacob(文档转换工具)
- .jbpm(工作流引擎)
- .netty-all-5.0.0(通讯服务组件)
- .json-lib-2.2.2-jdk15
- .log4j-1.2.17(日志工具)
- .Highcharts(图表工具)
- .fckeditor(在线编辑器)
用户角色:设置用户的角色、根据角色分配用户的操作菜单及功能,支持用户多角色。
角色管理:用于维护角色的基础信息。为角色分配提供基础数据支撑。
部门管理:隶属系统组织机构(总公司、分公司、部门),为用户档案做数据支撑。
菜单管理:主要配置菜单项及菜单树结构。
缓存字典:运行时加载固定数据字典,通常指不经常维护的数据字典。结合系统函数及标签一起使用。
运行参数:系统运行时的一些调整配置。
日志查询:系统记录用户操作日志记录和查询。
代码生成:前后端代码的生成(java、jsp)及动态CRUD语句。
资源监控:系统CPU、内存、磁盘、堆栈等相关信息。
表单设计器:拖动表单元素生成相应的HTML代码。
连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
Eclipse Java EE IDE for Web Developers. Version: Neon Release (4.6.0)
Eclipse Neon Release (4.6.0) 下载
MySql(5.5.28)
MySql客户端工具heidisql.exe
JAVA JDK 8.0
Apache-tomcat-8.0.29
apache-tomcat-8.0.29_64_ok.rar 下载
ChromePortable.exe
安装及配置工具
安装,JDK
1、双击运行“jdk_8.0.1310.11_64.exe”;
2、弹出安装程序的对话框,点击“下一步”;

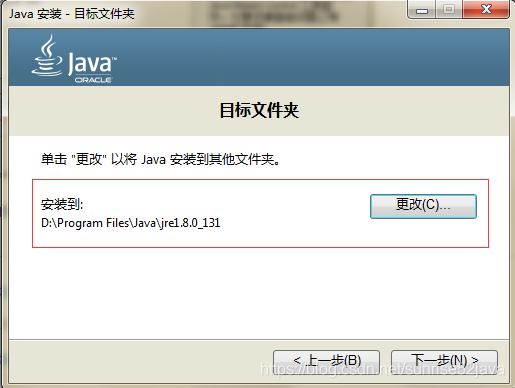
3、选择安装JDK的目录,“D:\Program Files\Java\jdk1.8.0_131”,点击“下一步”;

4、选择JRE的安装目录,“D:\Program Files\Java\jre1.8.0_131”,点击“下一步”;

5、安装就结束啦。

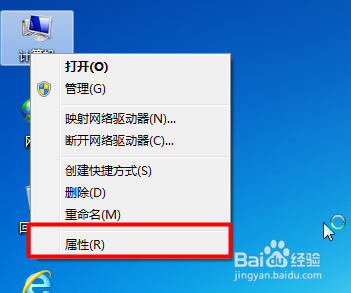
6、配置JDK环境变量,1、桌面图标“计算机”(或者“我的电脑”)右击,单击“属性”;

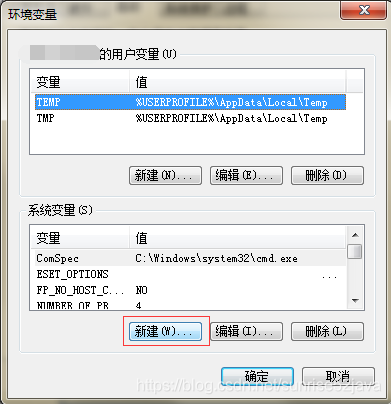
7、在弹出框,单击“高级系统设置”,选择“高级”,单击按钮“环境变量”;

8、在弹出的“环境变量”框中,选择下方“系统变量(S)”下面的按钮“新建”;

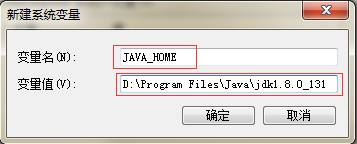
9、设置环境变量,3个变量都设置好;

安装,apache-tomcat-8.0.29_64_ok.rar
1、apache-tomcat-8.0.29_64_ok.rar 解压到D:\apache-tomcat-8.0.29

安装,MySql (5.5.28)
1. 双击mysql-5.5.28-win32.exe(或者mysql-5.5.28-winx64)点击下一步,接受许可。
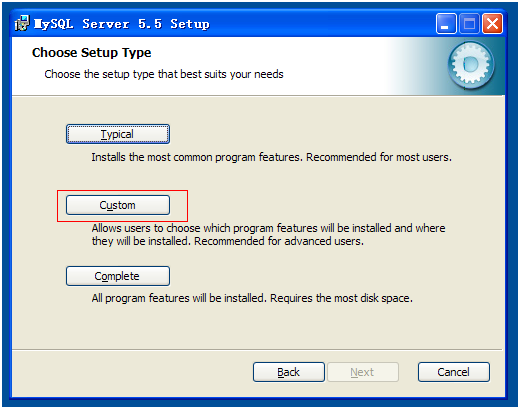
2. 点击custom

3. 将安装路径修改为d盘



4. 点击下一步,安装
5. 安装过程中弹出如下窗口,一直点击下一步即可

6. 完成安装时注意勾选运行mysql实例配置工具

7. 在弹出的实例配置向导中点击下一步

8. 选择detailed配置,点击下一步

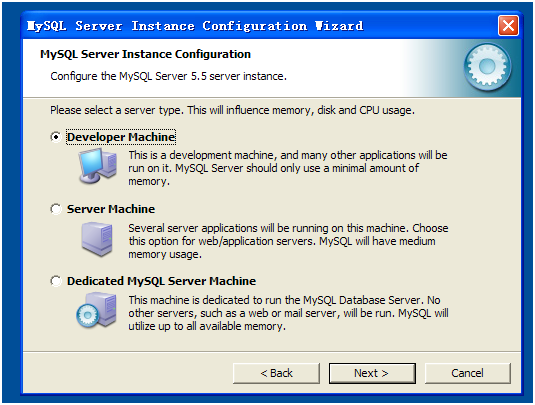
9. 选择develop Machine,点击下一步

10. 选择Multifunctional Database,点击下一步

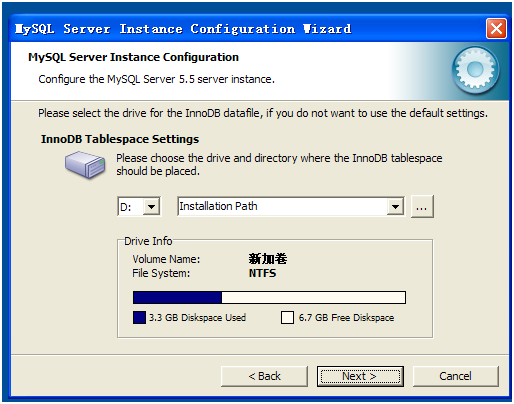
11. 下图中直接点击下一步

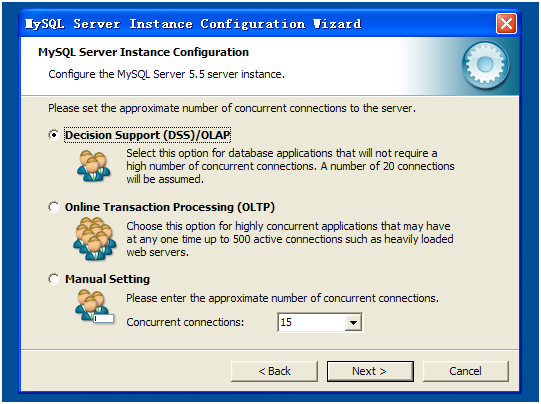
12. 选择Decision Support,点击下一步

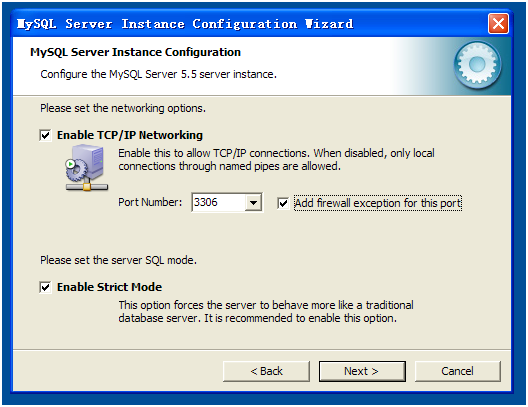
13. 按下图配置后,点击下一步

14. 编码选择utf8

15. 配置服务及环境变量,点击下一步

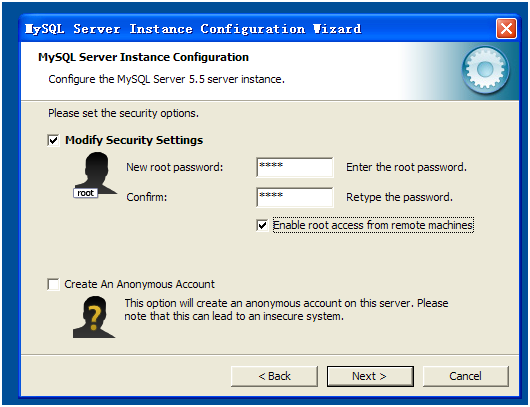
16. 输入新密码,新密码为root,点击下一步

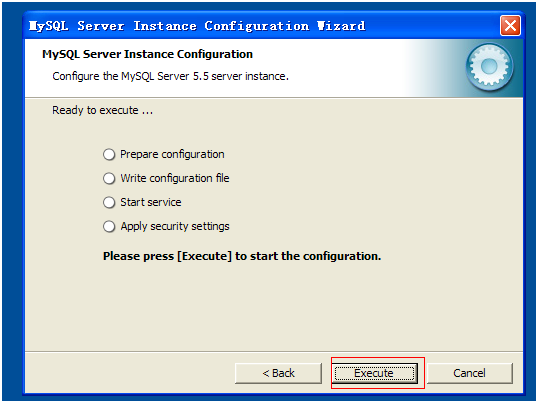
17. 点击执行

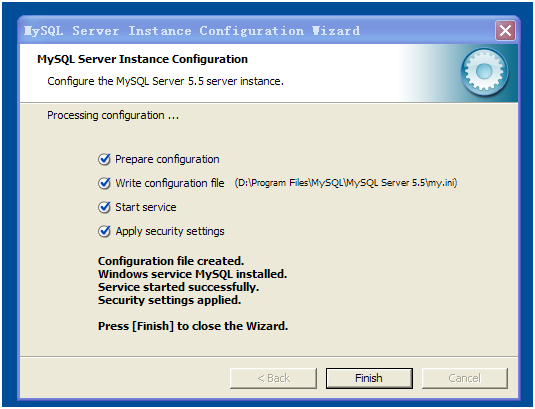
18. 配置成功,点击完成

安装,MySql客户端工具heidisql.exe
1、mysqlsqlClient.rar 解压到D:\D:\mysqlsqlClient。双击heidisql.exe即可使用。

导入ctjee项目
在网站首页或者定制版中,下载ctjee框架.rar和mysql数据库脚本文件。http://www.ctjee.com/并将下载后的ctjee.rar解压。
1、在电脑盘符创建一个文件夹,做为工程目录(文件夹名称非中文)

2、双击打开eclipse.exe,选择已创建的工程名称

3、点击[OK],进入编辑环境

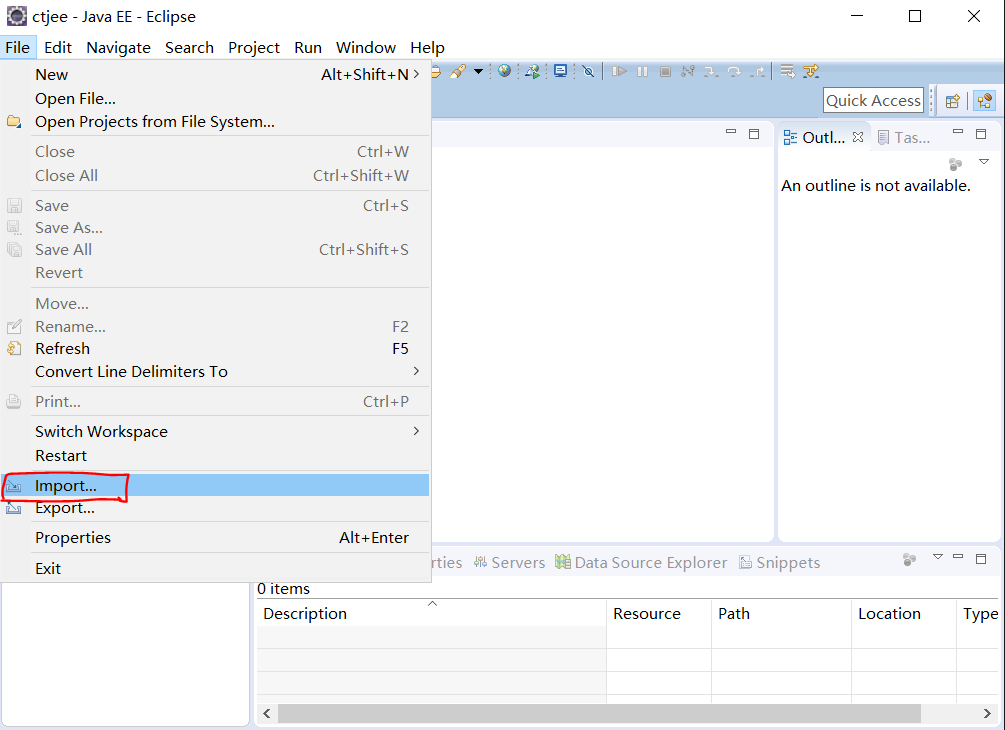
4、选择[File]菜单下的[Import]导入

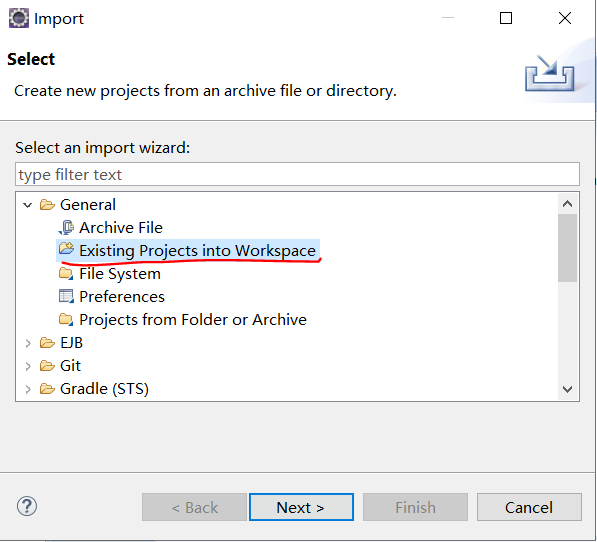
5、在弹出框中选择[General]-[Existing Projects into Workspace] 点击[Next]

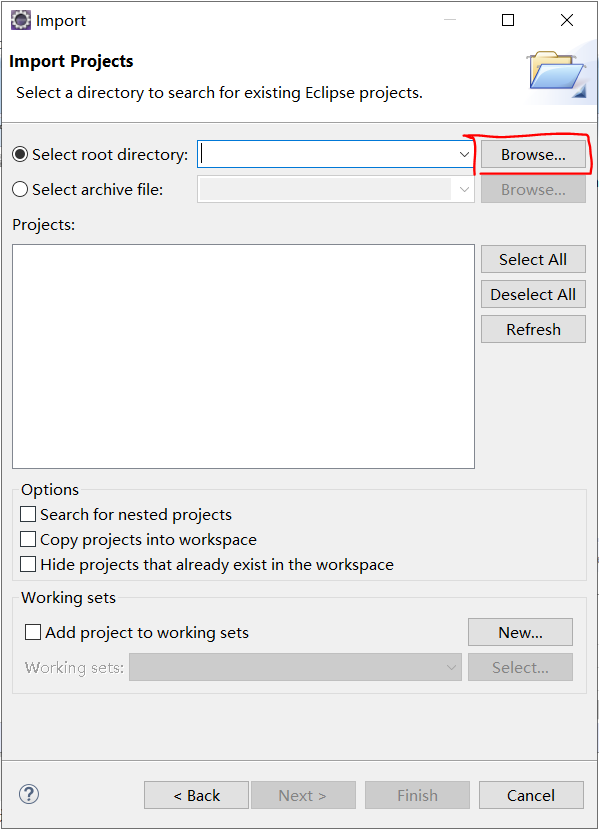
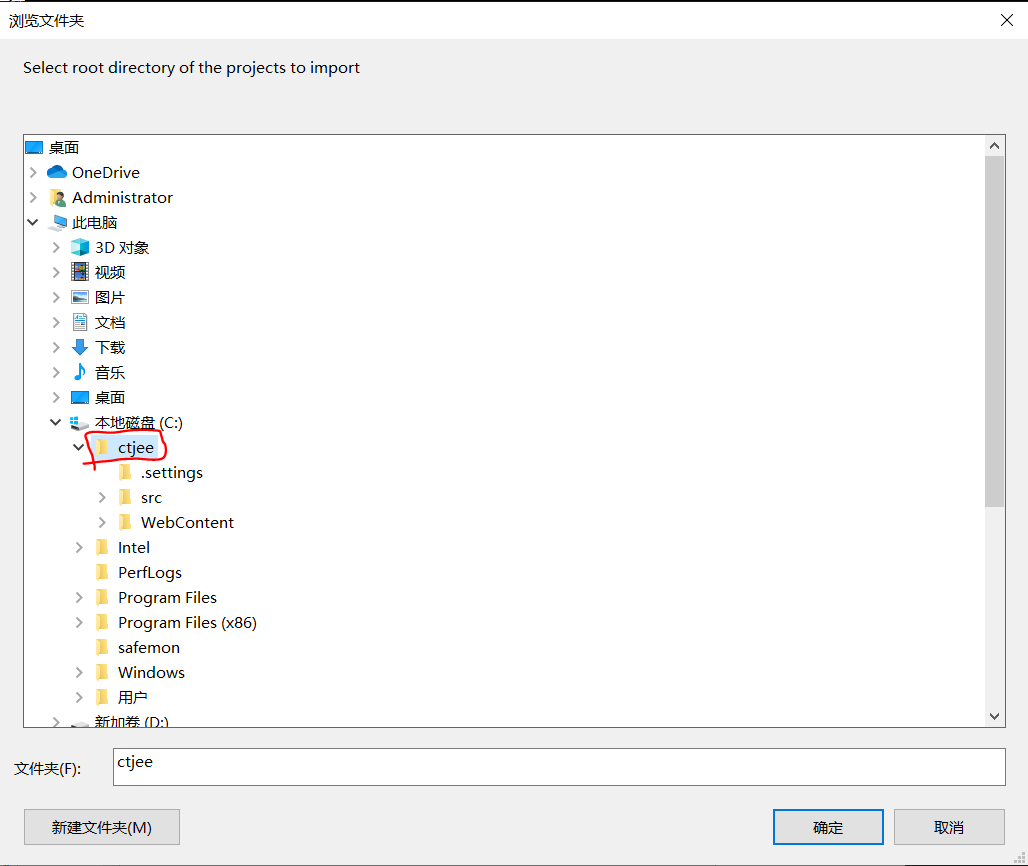
6、在弹出框中选择[Browse]-弹出项目导入对话框,ctjee已解压的项目路径。

7、ctjee已解压的项目路径。是将下载的ctjee.rar解压后的文件夹位置,选择好后点击[确定]

8、选择[Copy projects into Workspace],点击[Finish]

9、项目导入完成。

配置运行ctjee
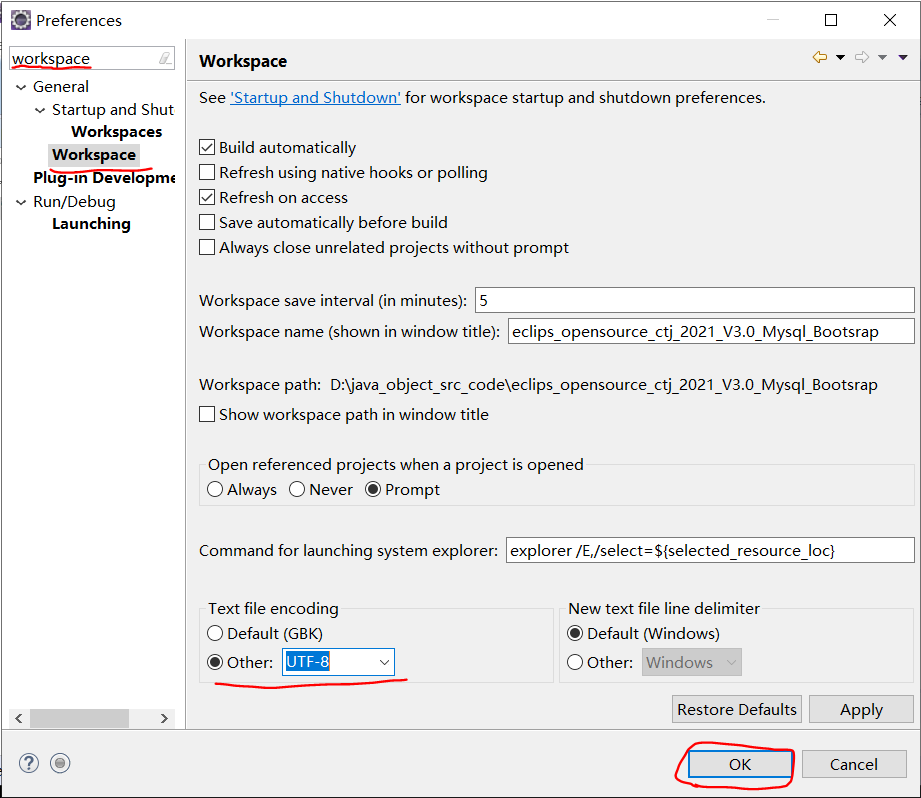
1、设置开发工具编码集UTF-8,选择[windows]-[Preferences]

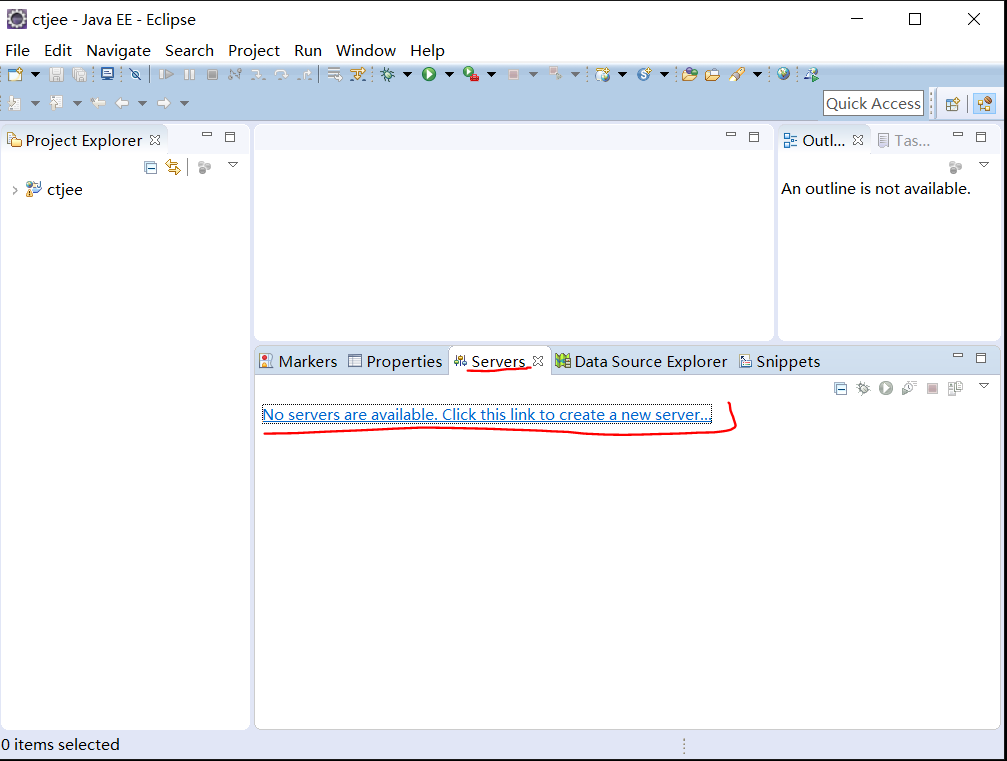
2、输入workspace,[Other] 选择UTF-8编码

3、配置运行服务器 Tomcat 8.0

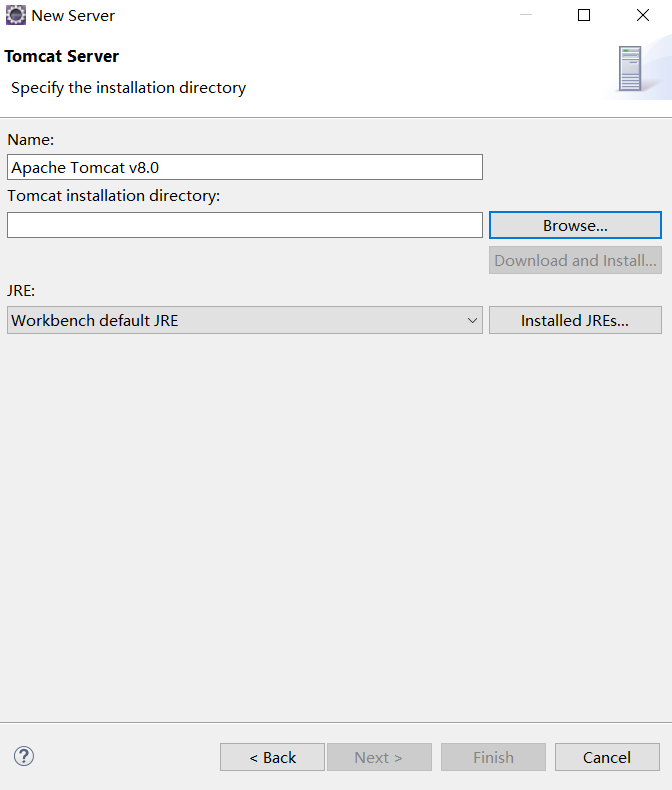
4、选择服务器 Tomcat 8.0,选择[Next]

5、选择服务器 Tomcat 8.0安装路径

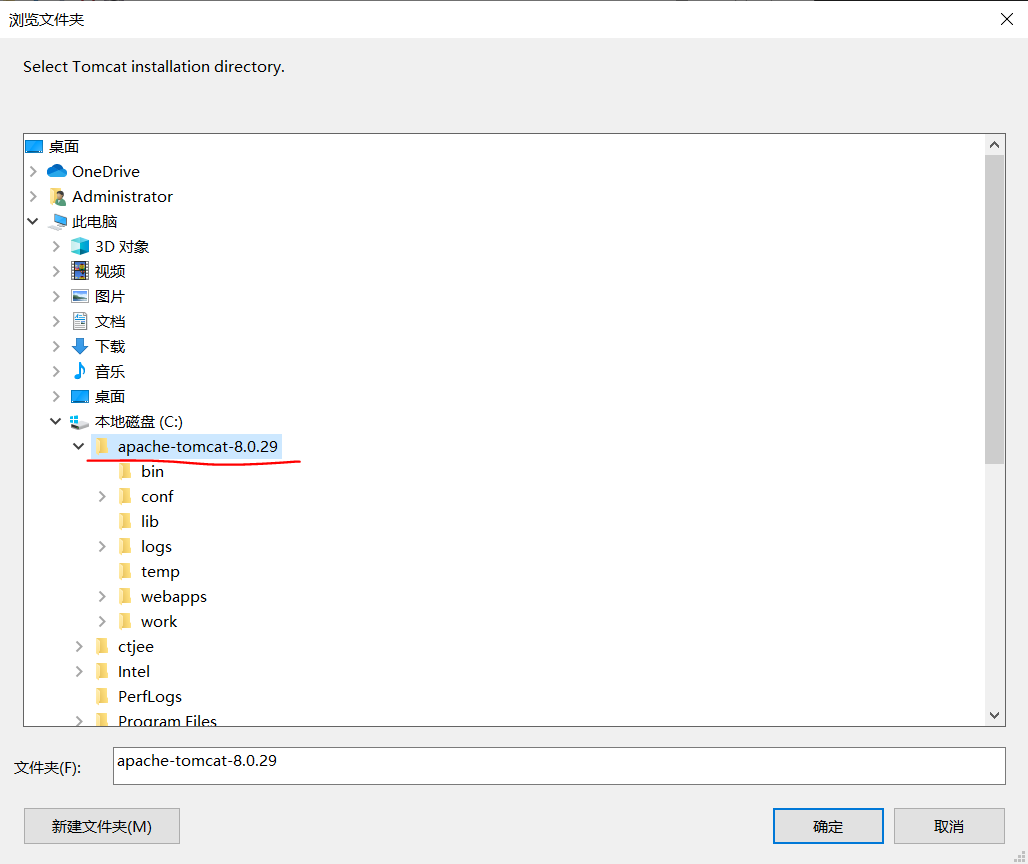
6、选择apache-tomcat-8.0.29_64_ok.rar解压后的Tomcat 8.0路径,选择[确定]

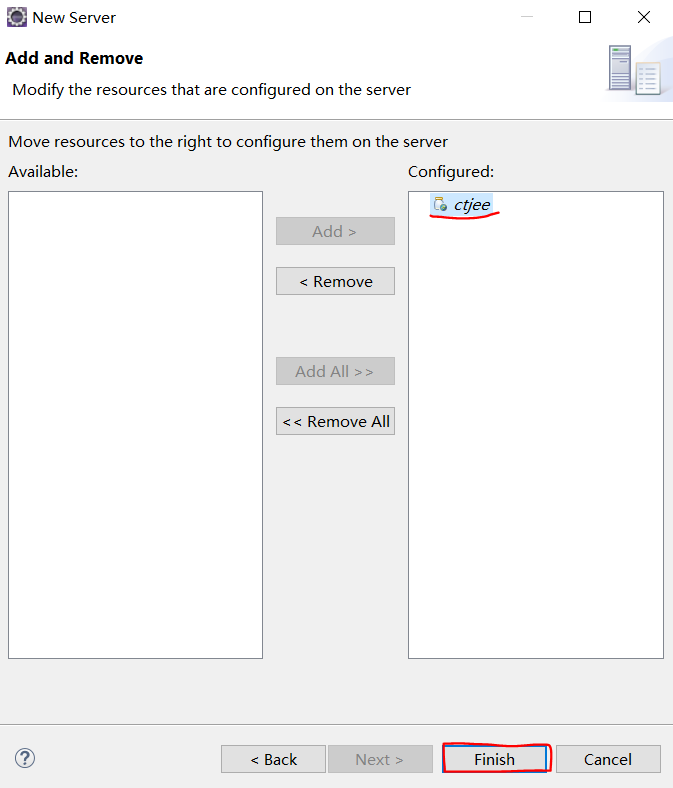
7、选择[Next]

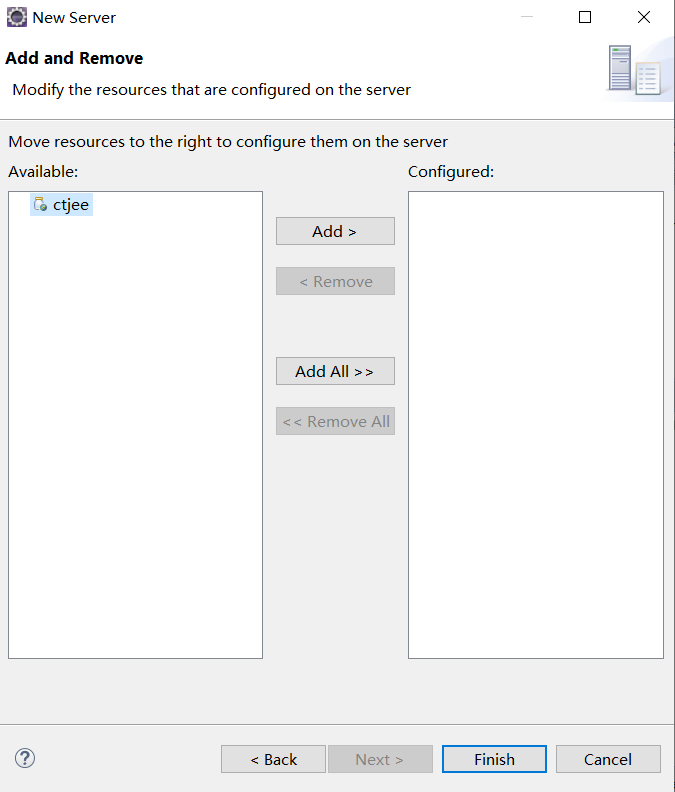
8、选择ctjee工程,点击[Add]发布到Tomcat 8.0服务器,选择[Finish]完成


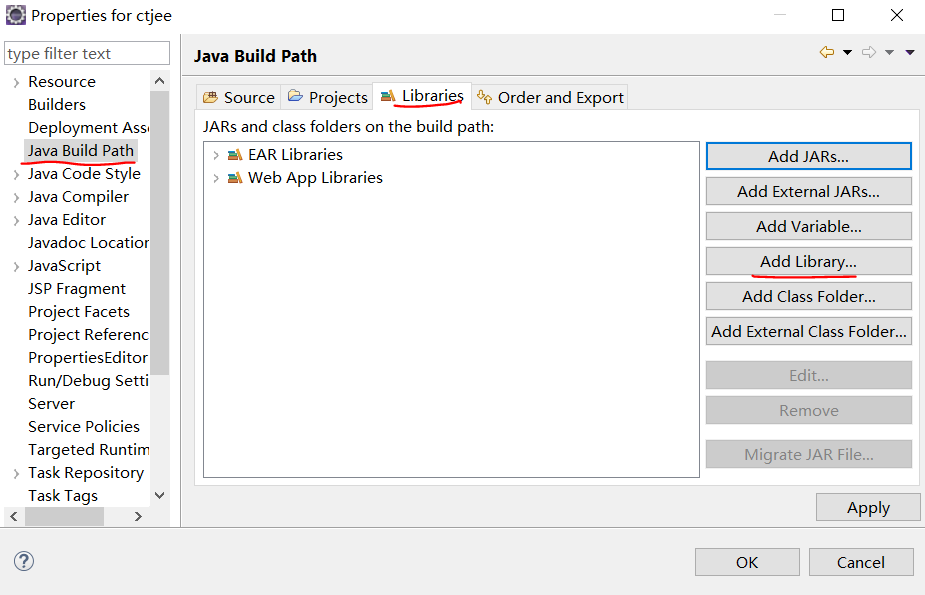
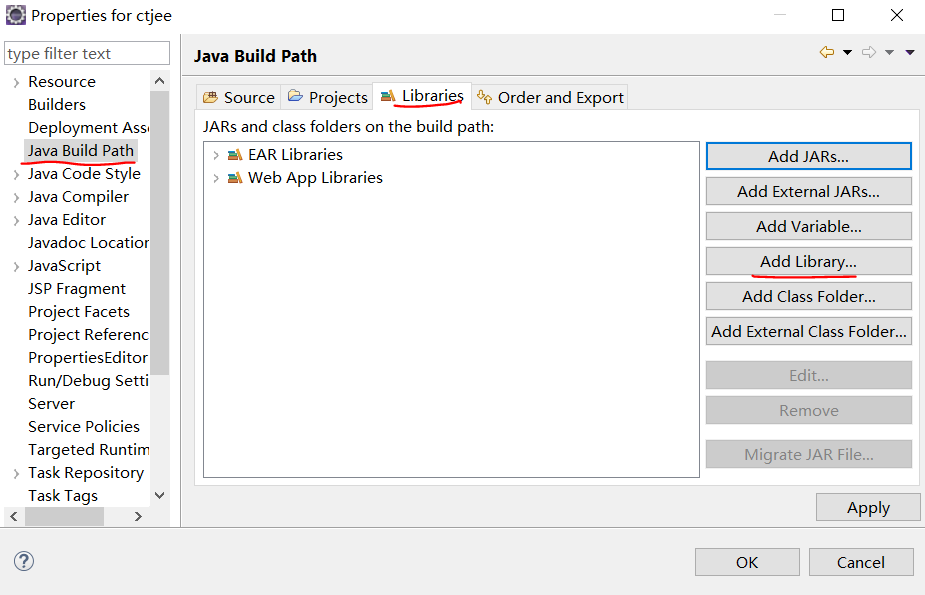
9、 配置Java构建路径


10、 添加运行库Server Runtime,选择[Next]


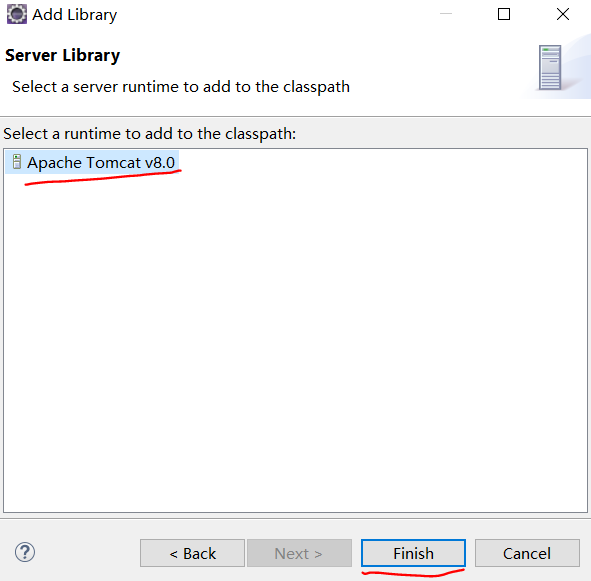
11、 添加JRE System Libray,选择[Add Libray]



12、 配置完成

13、 配置数据库账号/密码
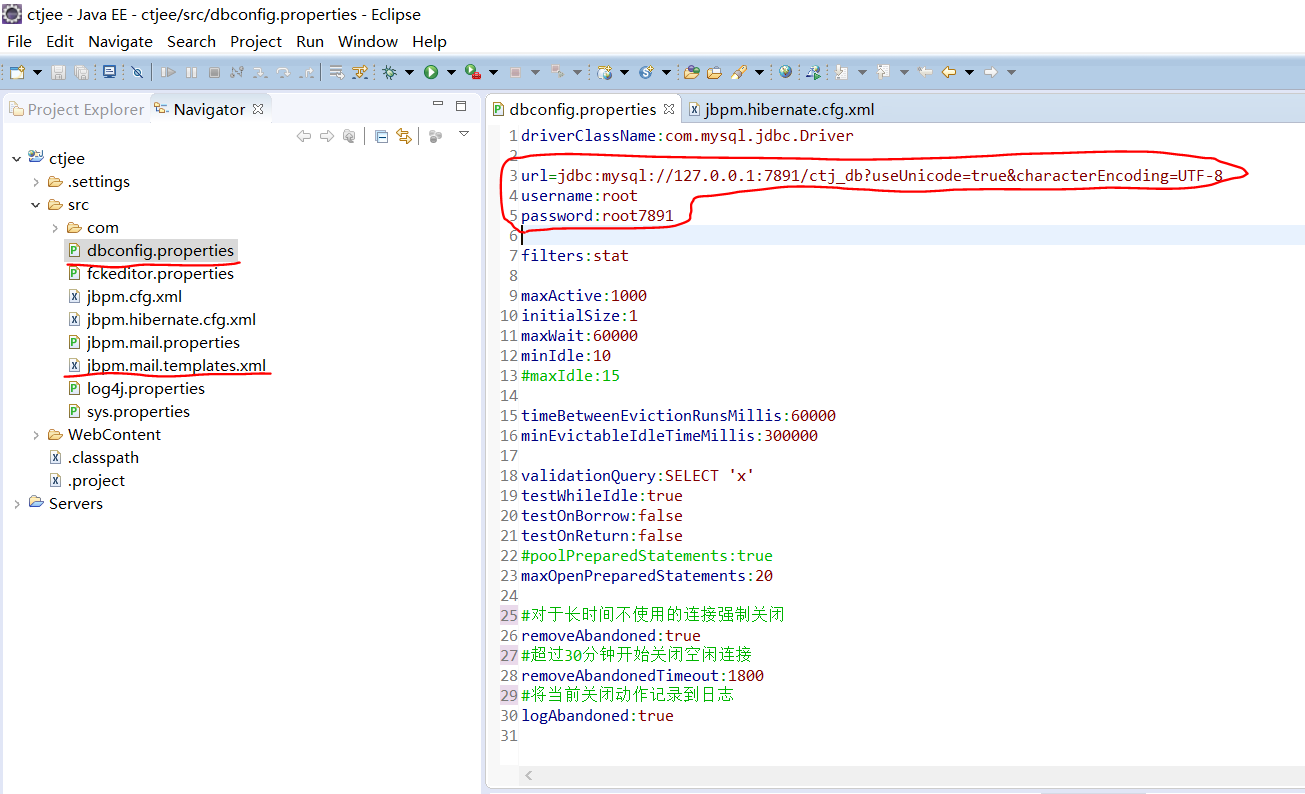
配置dbconfig.properties数据库账号/密码

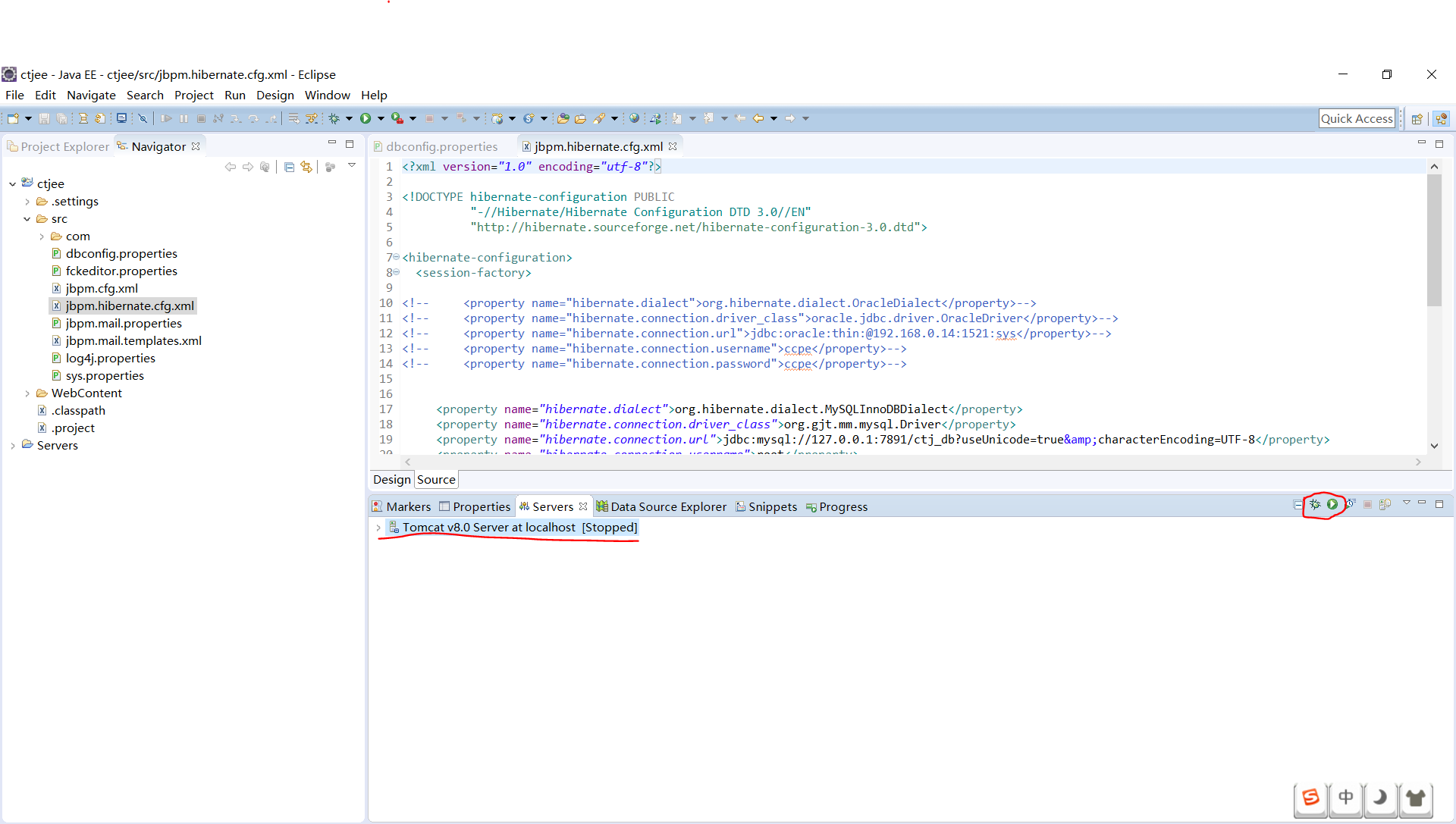
配置jbpm.hibernate.cfg.xml数据库账号/密码

15、 导入mysql数据库脚本

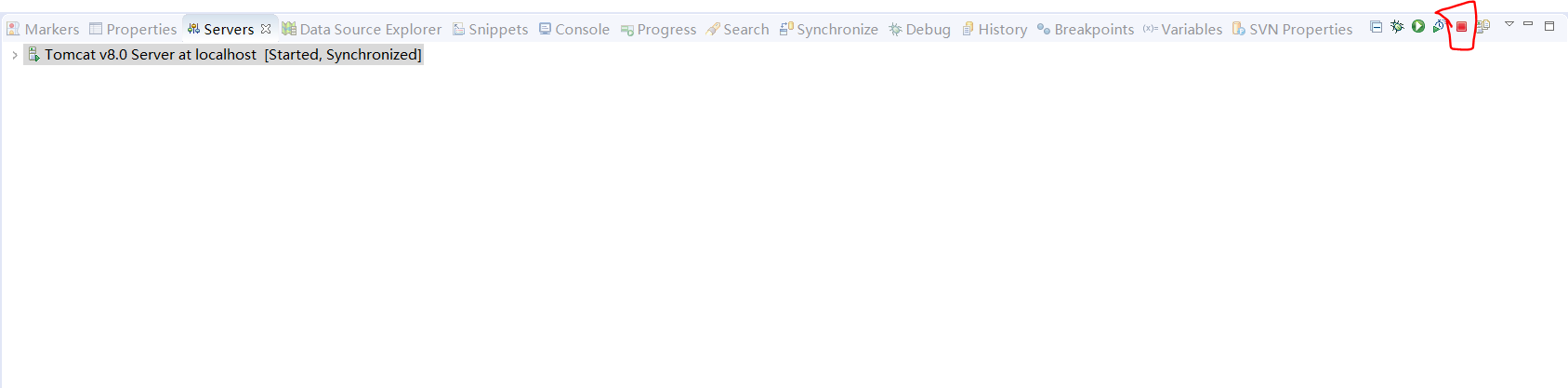
16、 选择[Server]-[Tomcat v8.0 Server at localhost]启动运行

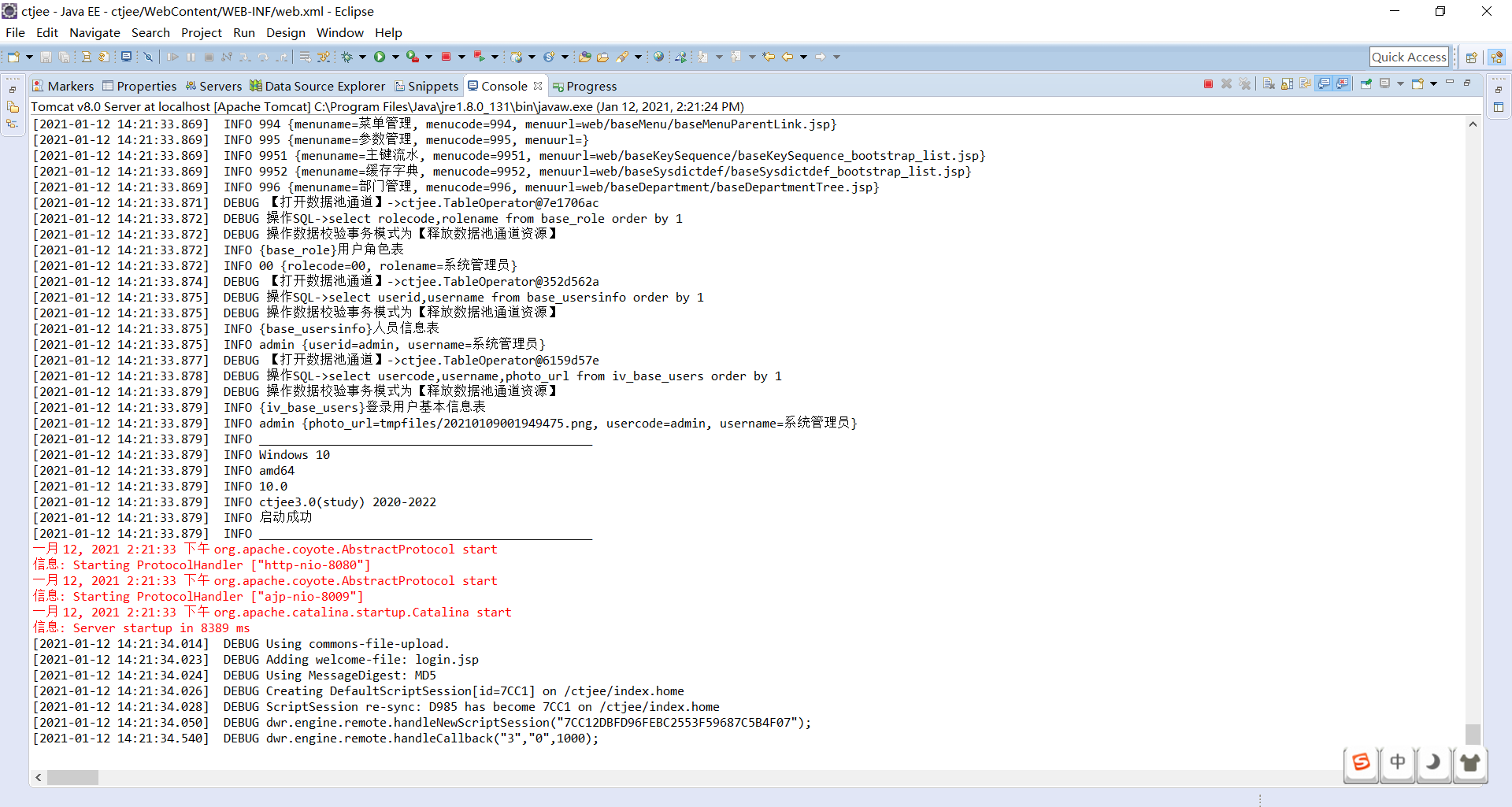
17、 运行成功

18、 前后台的basePath与web.xml中设置有关
WEBPATH的值都取自于<param-name>webpath</param-name>
开发流程介绍
1、以数据库为系统设计核心,我们把一张物理表称之为一个模块或一个单元。表中包含表名、表描述、主键、字段描述。
2、使用生成器对单元表进行代码生成。包含jsp-op-sql三层代码。代码生成器的使用


3、jsp中分别有文件后缀_list(列表页)、_add(新增页)、_edit(修改页)、_detail(详情页)、_ing(审批中)、_end(审批结束)
4、java中OpManger表示:业务逻辑处理、Sql表示:单元表DML语句
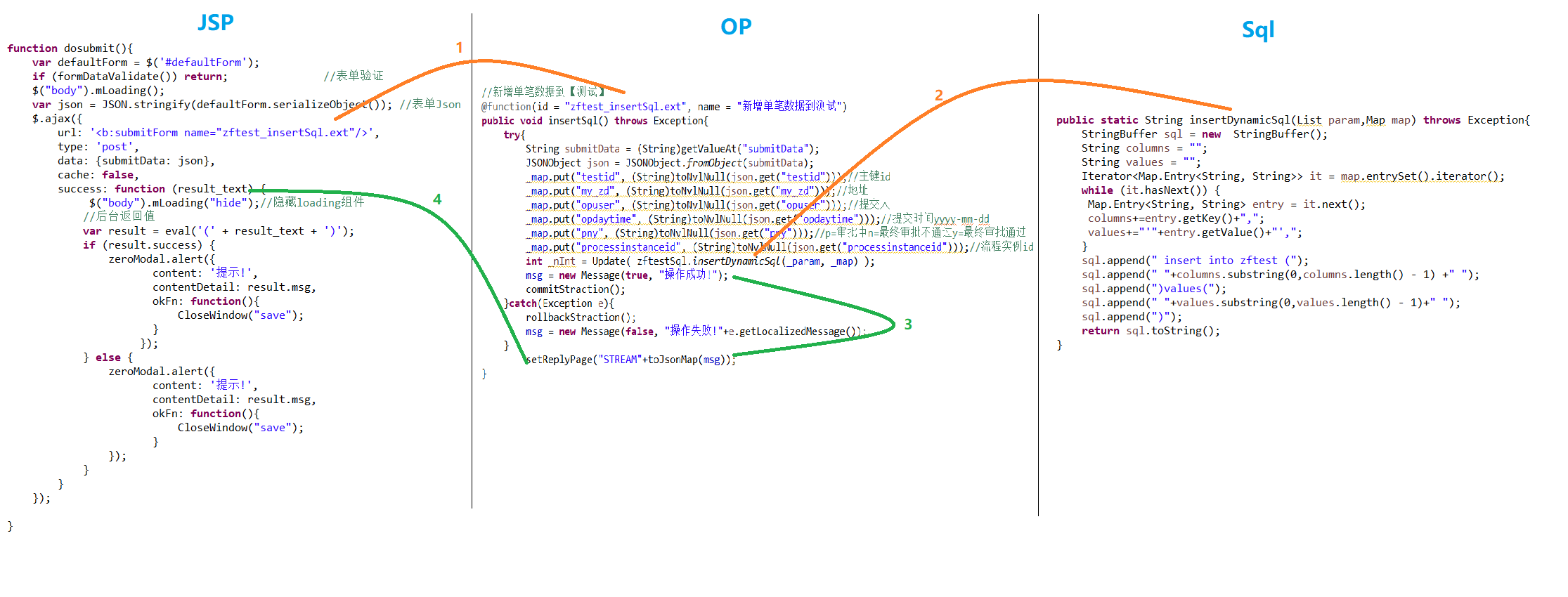
5、jsp表单提交到OpManger业务逻辑处理,通过OP中的@function注解进行定位
表单提交的映射名称有三种:*.ext、*.com、*.ando、*.home
*.ext:转义并对客户端进行安全验证(可使用)
*.com:转义;对客户端不验证(可使用)
*.ando:不转义;对客户端不验证;通常用作接口或移动端访问使用(可使用)
*.home:不转义;对客户端不验证;服务器端首页跳转,仅用一次。(不建议使用)
6、获取jsp表单的字段值,可以使用getValueAt("字段名");
7、获取Session值,可以使用getSessionData("字段名");
8、在Op中有三类执行SQL语句的方法
List(String sql);查询 sql select 集合语句;
Map(String sql); 查询 sql select 单行语句;
Update(String sql); 执行 sql insert\update\delete语句;
9、事务处理
事务提交:commitStraction();
事务回滚:rollbackStraction();
10、Response相应结果返回
STREAM模式返回数据流:setReplyPage("STREAM"+toJsonMap(msg));
跳转模式:setReplyPage(webpath+"/web/main/profile.jsp");
11、开发流程示例:

查询表格jqGrid
bootsrap这个版本中table数据列表使用jqGri插件实现。

1.页面包含 grid-table、grid-pager 标签
2.js部分 url、colNames、colModel关键参数
3.java 通过@function(id = "zftest_selectPageListBootstrap.ext", name = "查询分页数据") 注解进入selectPageListBootstrap()函数
参考来源: http://www.trirand.com/blog/?page_id=6弹出子窗口
关闭子窗口
新增功能
修改功能
删除功能
遮罩功能
后台跳转和异步
前后端文件上传
1.页面包含 ppfiledown.js 标签
2.java 通过注解注入函数@function(id = "upUserImgAndUpImgBySessUserId.ext", name = "更新用户头像根据SessionID") 调用upUserImgAndUpImgBySessUserId()
前后端文件下载
1.页面包含 iframe 标签
2.java 通过注解注入函数@function(id = "logdownfile.com", name = "下载浏览器") 调用logdownfile()
前后端Excel导入
1.页面包含 ppfiledown.js 标签
2.java 通过注解注入函数@function(id = "wagesFileImport.ext", name = "导入业务Excel") 调用wagesFileImport()
前后端Excel导出
1.页面包含 iframe 标签
2.在文件sys.properties中配置列名、列宽、和列变量名称
3.java 通过注解注入函数@function(id = "downfileExc.ext", name = "下载浏览器") 调用downfileExc()
缓冲区数据在Java端翻译字典
1.在java端调用继承类中的toJsonMapDictAddColumn()/toJsonArrayDictAddColumn()
properties配置文件使用
b标签使用
数据主键生成
调用存储过程
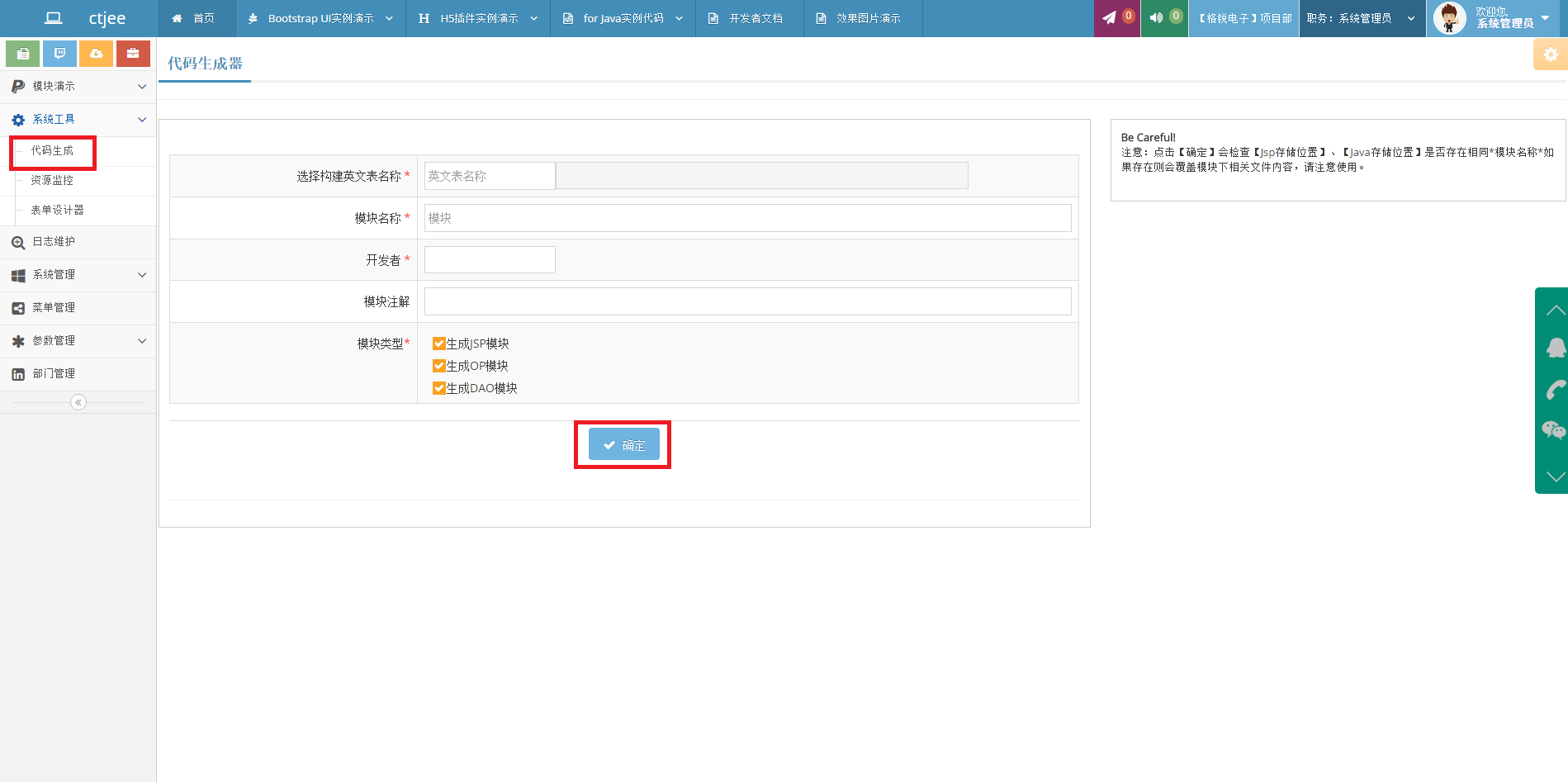
代码生成器的使用
1、打开[系统工具]-[代码生成]

2、输入数据库表名称,[确定]完成,代码生成完成
3、停止服务

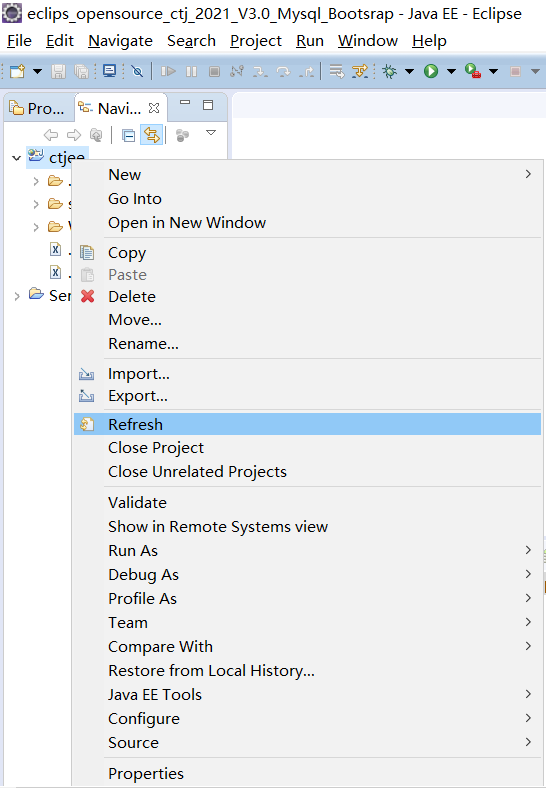
4、刷新工程

5、代码生成完毕

6、配置菜单即可使用

数据交互方法
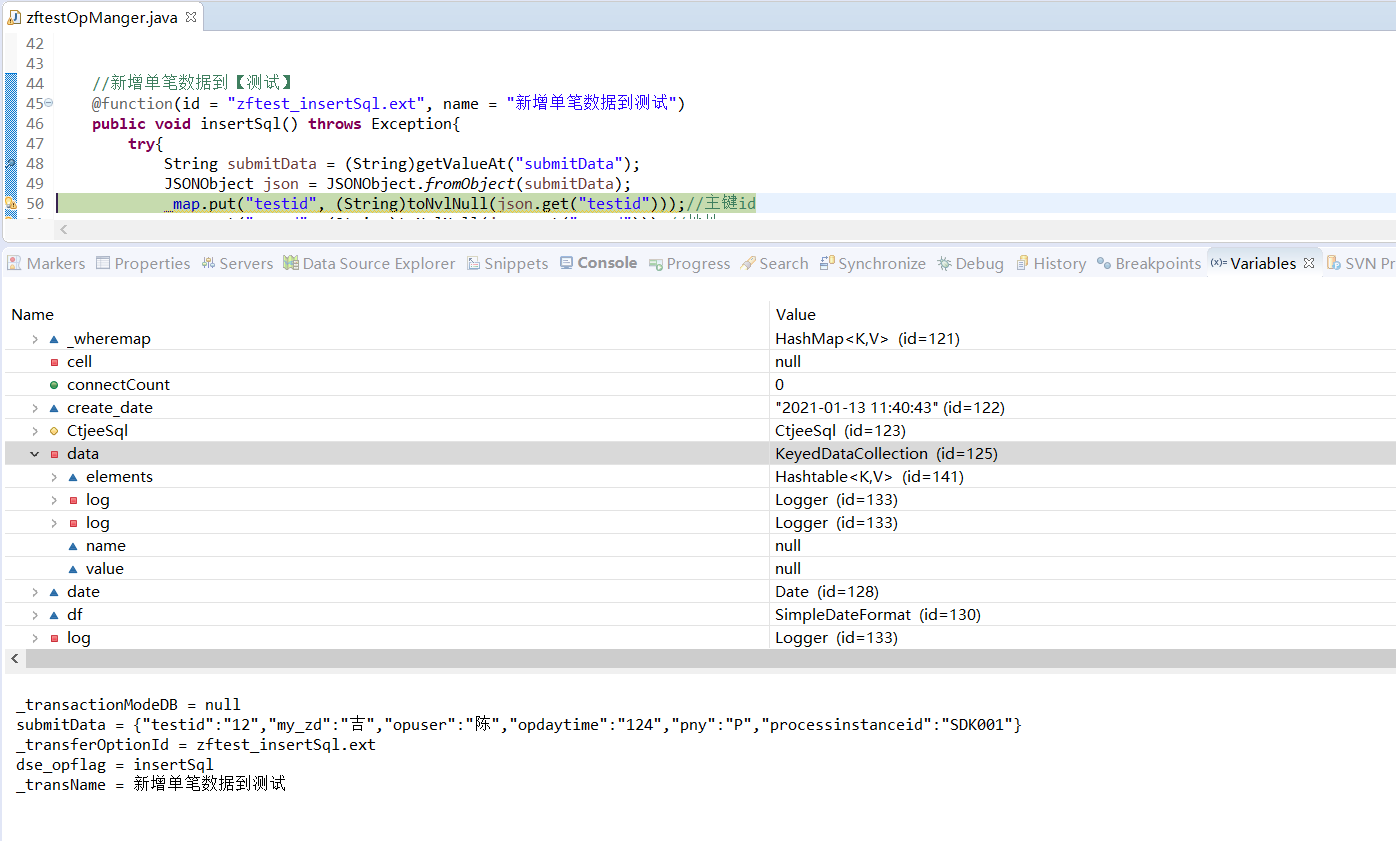
1、系统将统一管理前后台交互数据的Request变量,通过中间数据缓存区进行操作

通过这个变量监控,你可以看见所有传递的变量值